今日はブログを書く上でのツールのお話です。ちょっと自作してみた、試作してみたというレベルの雑記です。
はてなブログで表を作るときには以下の記事の方法を使っています。使い慣れたExcelを使用でき、データの流用もでき、便利です。個人的にもExcel好きなのでがっつり表を作るときには便利です。
しかし、もう少し手軽に少し表を作りたいと思ったときにはなにか言い方法はないかなと考えました。
そうなると手書きでタグ書くのもいいかもしれません。表を作る時ってちょっと計算もあったりすることが多いのでExcelを使っているのです。つまり、もっとさくっとつかえるExcelライクなものと言うことで、Google スプレッドシートです。
Googleスプレッドシートで書いた表がシンプルなHTMLのテーブルタグになれば私の欲しいものは完成します。それくらいならということで自作です。(日中遊んでいたわけではありませんよ汗)
なにをするものなのか
Google Sheetsで制作した表をHTMLタグに変換し、はてなブログの投稿画面にコピペできるようにするというものです。
ちなみに、作ってから気付いたのですが、スプレッドシートの表はそのままはてなブログの投稿画面にコピペできたんですね。でもやはりタグが非常に汚いのでできればもっとシンプルなタグで記載したいですよね(無理矢理です)

使い方
こちらがのシートを使ってくだい。
閲覧のみのシートですので、開いてファイル→コピーを作成からまずは、コピーを作ってください。
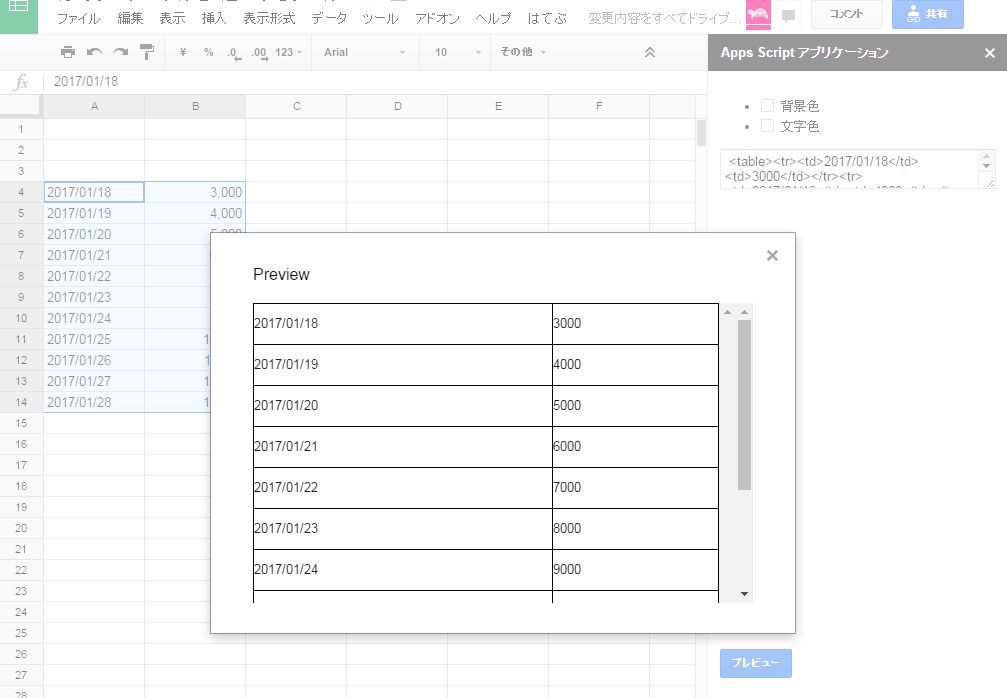
シートに適当にブログに挿入したい表を制作し、その表全体を選択します。その後、メニューバーにある、”はぶ”から”テーブルタグを取得”を選択するとタグが生成されます。
あとはプレビューするなりしてはてブのHTML編集モードにコピペします。
サンプル
HTMLを見ないと分からないと思いますが、普通にコピペしたやつと、自作したツールの場合を貼っておきます。
直接コピペ
| 2017/01/18 | 3,000 |
| 2017/01/19 | 4,000 |
| 2017/01/20 | 5,000 |
| 2017/01/21 | 6,000 |
| 2017/01/22 | 7,000 |
| 2017/01/23 | 8,000 |
| 2017/01/24 | 9,000 |
| 2017/01/25 | 10,000 |
| 2017/01/26 | 11,000 |
| 2017/01/27 | 12,000 |
| 2017/01/28 | 13,000 |
自作ツールのタグをコピペ
| 2017/01/18 | 3000 |
| 2017/01/19 | 4000 |
| 2017/01/20 | 5000 |
| 2017/01/21 | 6000 |
| 2017/01/22 | 7000 |
| 2017/01/23 | 8000 |
| 2017/01/24 | 9000 |
| 2017/01/25 | 10000 |
| 2017/01/26 | 11000 |
| 2017/01/27 | 12000 |
| 2017/01/28 | 13000 |
まとめ
とりあえず、自分が必要な部分は作ったので使えますが、試作の域を抜けてませんね。ちょっとした2~3×2~3くらいの表をさくっと挿入できる機能がはてなブログにあるといいのになと思っております。